Actions
Actions consist of simple units of logic that your bot can perform and the response that your bot generates.
Simple Actions
Botonic allows creating simple actions without any logic inside. The simplest response form of an action is a plain text.
import React from 'react'
import { Text } from '@botonic/react'
export default class extends React.Component {
render() {
return <Text>Hello World</Text>
}
}
With only a few modifications, we can also pass variables or external responses to the render method.
The botonicInit function is always called before the render() and it's asynchronous, which means that you can do all type of external API calls and use the responses in the render() method as an example.
In the example below, we are storing as a session variable the name that a user would have typed. Also we are declaring the variable reminder which we want to use inside the render() method.
The session variables can be accessed within render() with this.context.session, and the ones declared inside botonicInit() scope with this.props.{variableName}.
import React from 'react'
import { Text, RequestContext } from '@botonic/react'
export default class extends React.Component {
static contextType = RequestContext
static async botonicInit({ input, session, params, lastRoutePath }) {
session.name = input.data
let reminder = 'Mathematics'
return { reminder }
}
render() {
return (
<>
<Text>Hi {this.context.session.name}, I really like your history!</Text>
<Text>
By the way, do you remember that today you have a {' '}
{this.props.reminder} lesson?
</Text>
</>
)
}
}
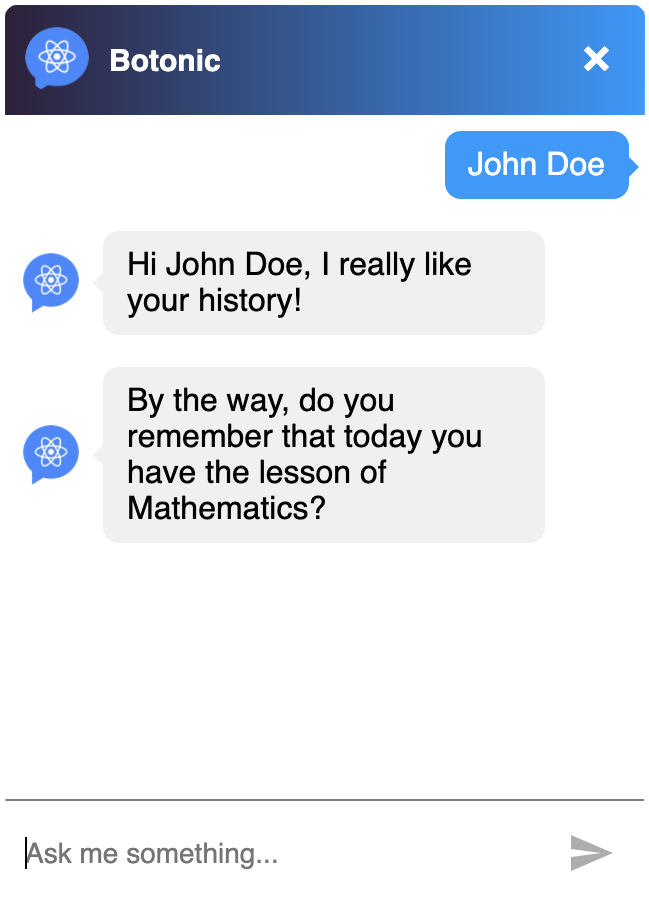
Example

Data Persistence
We can access different types of information within the botonicInit function.
- input: the type of data and the user input.
{'type': 'text', 'data': 'Hello, it's my first interaction'} - session: the session is a group of variables that is always available for any bot action. It is recalculated every time there is a user input. So if a variable is updated in any state of the bot, this variable is going to be available and updated in all the others actions.
- params: when a button redirects you to an action, you can pass attributes (parameters) to that action. The params store this information.
- lastRoutePath: the last path that the user has gone through.
The render() method defines what is returned as an output of the bot using components.
Complex Actions
Sometimes it is helpful to pull information from an external site. You can do this within the botonicInit() method.
./actions/example.js
import React from 'react'
import fetch from 'isomorphic-fetch'
import { Text, RequestContext } from '@botonic/react'
export default class extends React.Component {
static contextType = RequestContext
static async botonicInit({ input, session, params, lastRoutePath }) {
const api_key = 'uid8900-40385330-57'
const url =
'http://api.shopstyle.com/api/v2/products?pid=' +
api_key +
'&fts=' +
input.data +
'&offset=0&limit=5'
const res = await fetch(url, {
url: url,
method: 'GET',
params: {},
})
session.resp = await res.json()
}
render() {
return (
<>
{this.context.session.resp.products.map((e, i) => (
<Text key={i}>
Product: {e.name}, Price: {e.priceLabel}
</Text>
))}
</>
)
}
}
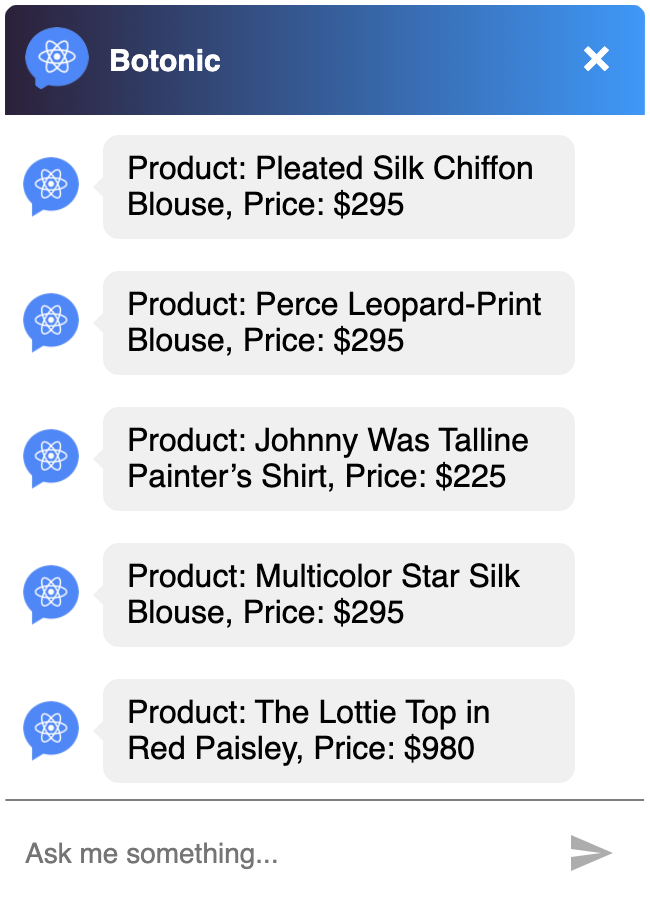
Example of a complex action

Note: To import the fetch function, run npm install isomorphic-fetch.